基本のテキストアニメーションの作り方
こんにちは。今回は3種類の基本的なテキストアニメーションの作り方について解説していきます。アフターエフェクト初心者の方や、Premireユーザーだけどちょっとしたアニメーションも使いたいという方にはぴったりの導入編です。
チュートリアルのアニメーション+3種類が入ったプロジェクトファイルを無料で配布しています。より深く学習するもよし、テンプレとして使うもよし、ぜひ活用してくださいね。
【AfterEffects】基本テキストアニメーションパック
YouTube動画解説はこちら↓
▶︎アニメーション1: 右から左にスライドイン
①新規平面を作成し、背景をつくる
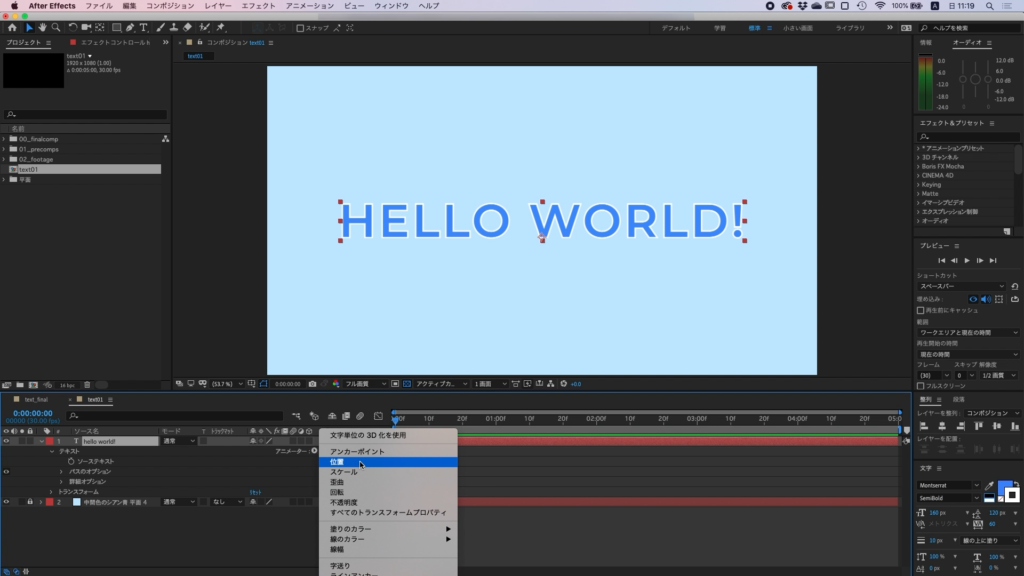
②テキストツールで任意の文字を入力(今回はHello World!)
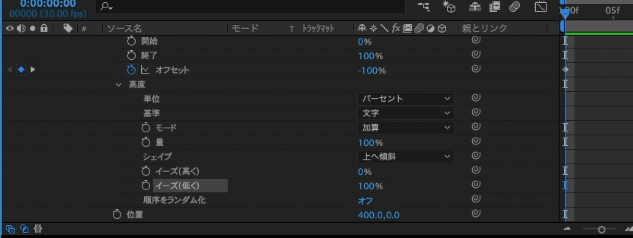
③[テキスト]→[アニメーター]→[位置]、[不透明度]を追加

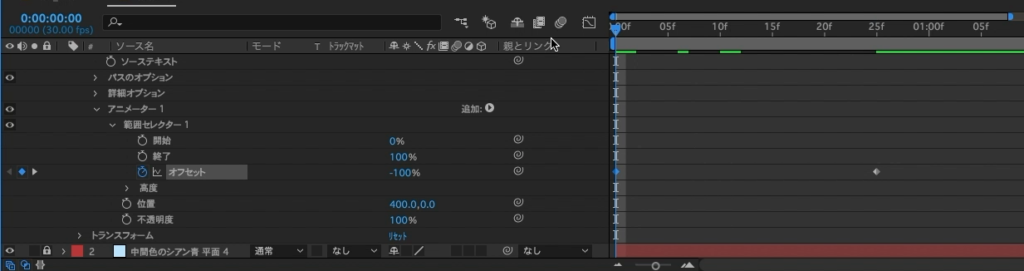
④追加した[位置]のx値を[400]に設定(数値は任意で調整してください)
⑤[不透明度]→0%
⑥[範囲セレクター]→[オフセット]のキーフレームを[-100%]~[100%]でうつ

⑦[高度]→[シェイプ]→【上へ傾斜】
ここがポイントで、だいたいの場合は上へ傾斜か下へ傾斜に設定するとなめらかに動くアニメーションになります。
⑧[イーズ(低く)]→100%
イーズインと同じ効果が得られます。

これで一つ目のアニメーションが完成です!
シンプルですが汎用性が高いので、様々な用途で使えると思います。
▶︎アニメーション2: 左から右にスライドイン
左から一文字ずつスライドインするやり方です。1の逆なのですが、位置をマイナス値にするだけではうまくいきません。ポイントは[オフセット]を逆に、[シェイプ]を[下へ傾斜]に変更することです。
①1の「Hello World」レイヤーを複製(ctrl+d)
② [位置] を[-400]に
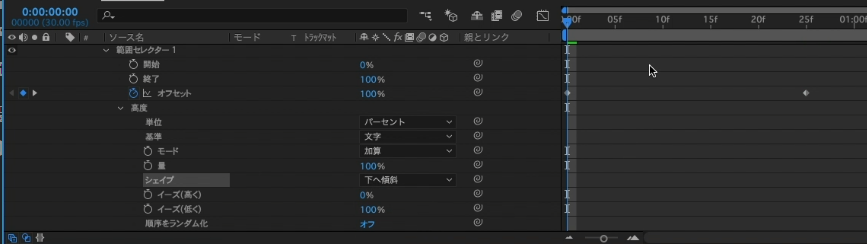
③[オフセット]を【100%】~【-100%】に
④ [高度]→[シェイプ]→【下へ傾斜】

このように変更すると、文字の右端からスライドインする動きになります。
▶︎アニメーション3: 下からスケールアップ
大体の流れは1と同じです。スケール要素が追加されることで少しリッチなアニメーションになります。
①新規テキストを追加
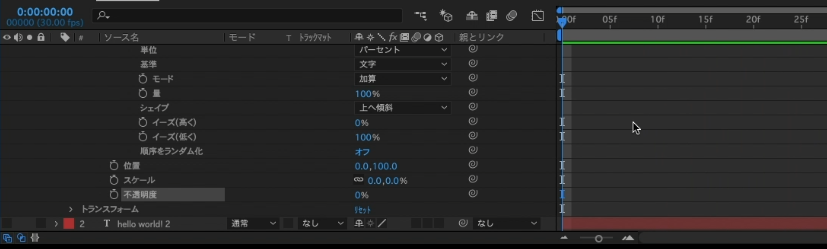
②[テキスト]→[アニメーター]→[位置]、[スケール]、[不透明度]を追加
③[位置] のy値→[100]
④[スケール] →0%
⑤[不透明度]→0%

⑥ [範囲セレクター]→[オフセット]のキーフレームを[-100%]~[100%]でうつ
⑦ [高度]→[シェイプ]→【上へ傾斜】
⑧[イーズ(低く)]→100%
完成です!
いかがでしたか?単純なテロップでも少し動きがあると見違えますよね。スケール、位置、さらにアニメーターを追加することにより、もっと複雑で凝ったアニメーションをつくることもできます。ぜひいろいろ試してみてください。今後よりリッチなアニメーションの作り方についても解説したいと思いますので、お楽しみに!