目次
基本のトランジションの作り方
こんにちは。今回は5種類のシェイプを使ったトランジションの作り方について解説していきます。アフターエフェクト初心者の方でもとりかかりやすい内容になっていますので、ぜひ全種類マスターしていきましょう。
こちらのプロジェクトファイルは無料で配布しています。ダウンロードはこちら↓
▼ダウンロード
【AfterEffects】基本トランジションパック
YouTube動画解説はこちら↓
▶︎アニメーション1: 左から右にワイプ
①長方形をコンポジションサイズに作成
②長方形にエフェクト→リニアワイプを追加
③[ワイプ角度]→[-90度]、変換終了:[0F]-[25F]→[100%]-[0%]
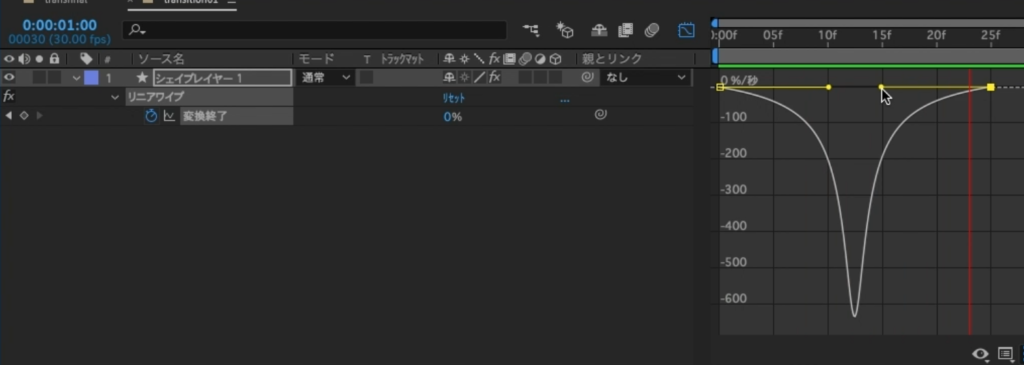
④キーフレーム速度の影響→80%(下記のようなグラフの形)★

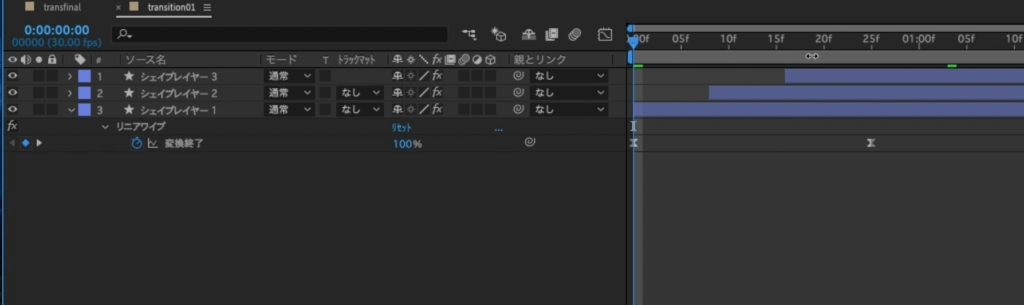
⑤2つレイヤーを複製して、8Fずつずらす★

⑥一番上のレイヤーを複製しておいて、下3つのレイヤーをプリコンポーズし、
トラックマット→アルファ反転マット★
⑦一番上のレイヤーの開始を1sにずらす★
以上で完成です!
▶︎アニメーション2: 左上から右下にワイプ
①1で作ったレイヤーをコピペ
②[ワイプ角度]→[-45度]
③★を繰り返す
▶︎アニメーション3: 放射状ワイプ
①長方形をコンポジションサイズに作成
②長方形にエフェクト→放射状ワイプを追加
③[ワイプ]→[反時計回り]、変換終了:[0F]-[30F]→[100%]-[0%]
④★を繰り返す(デモではレイヤー2つ重ねています)
▶︎アニメーション4: 中央から斜めにひらく
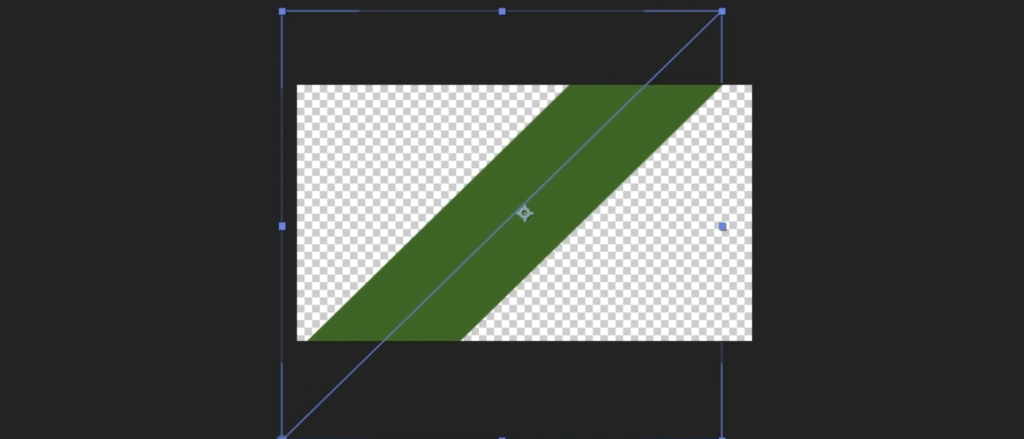
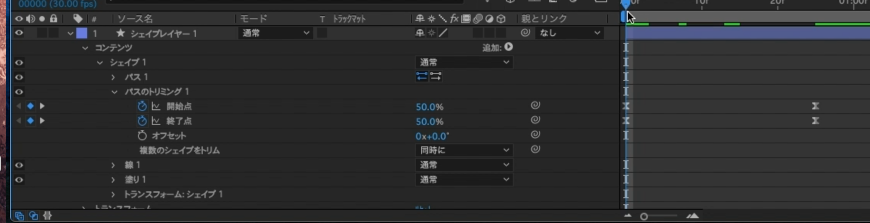
①ペンツールで斜めに直線をひく(線の太さ→2500px)

②コンテンツ追加→パスのトリミング
③開始点:[0F]-[25F]→[50%]-[0%]、終了点:[0F]-[25F]→[50%]-[100%]
④★を繰り返す(デモではレイヤー2つ重ねています)

▶︎アニメーション5: 丸ワイプ
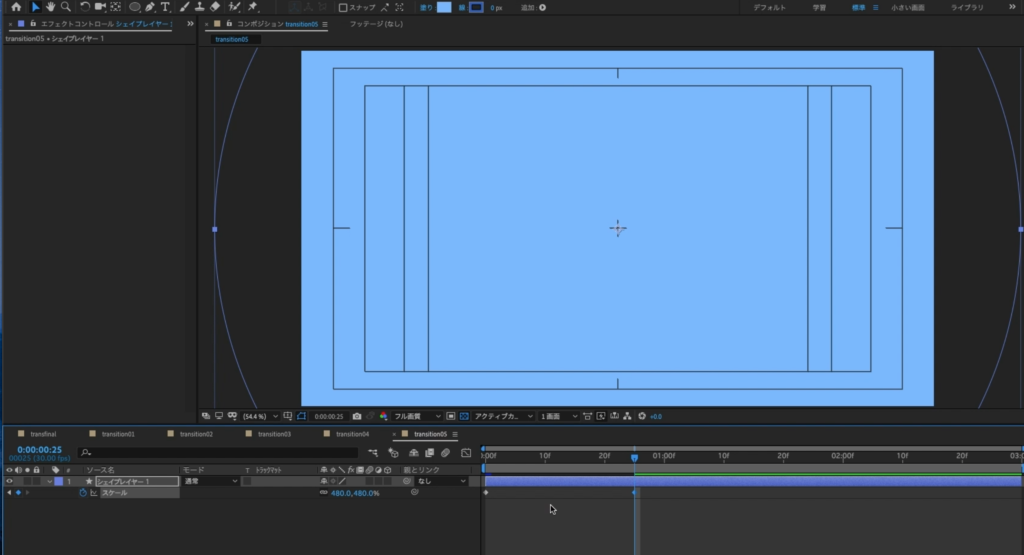
①楕円形ツールで正円をつくる
②スケール:[0F]-[25F]→[0%]-[480%くらい(コンポジション全体がうまるまで)]

③★を繰り返す
完成です!いかがでしたか?
基本をマスターすれば、色や形、複製する数などでたくさんのバリエーションがつくれます。ぜひオリジナルのトランジションやワイプを作ってみてください!